De voordelen van het hamburgermenu
Het hamburgermenu. Droom jij bij het horen van deze term direct weg en begeef jij je in gedachte al richting de grote gouden M waarbij het water je in de mond loopt? Prima! We houden je vooral niet tegen, maar in onze wereld, die van de online mogelijkheden, heeft deze term toch echt een andere functie. Zie het als een inklapbaar menu. Het wordt, naast de gebruikelijke menustructuur, steeds vaker toegepast. Deze ontwikkeling is niet voor niets bedacht, maar wat zijn de voor- en nadelen? We leggen het je uit!

Je bent het vast al eens tegengekomen; de aanduiding van het menu op een website, zichtbaar gemaakt door drie horizontale streepjes onder elkaar. Tadaaa, dat is het hamburgermenu (we hoeven je vast niet uit te leggen waarom dit zo heet 😉). Deze oplossing is bedacht voor mobiel gebruik.
Op deze manier heeft het menu op een smartphone toch een prominente plek, zonder dat het veel ruimte inneemt. De bezoeker heeft dan eenvoudig toegang tot de volledige inhoud van de website en kan zo snel naar de gewenste pagina navigeren.

Maar niet alleen voor mobiele applicaties is het hamburgermenu geschikt. Voor onze klanten zetten wij dit ook regelmatig in op desktopversies van websites. Maar wanneer kies je voor een hamburgermenu of een menu waar direct de verschillende pagina’s zichtbaar zijn? Laten we eerst ingaan op de voordelen van beide opties.

De voordelen van het hamburgermenu
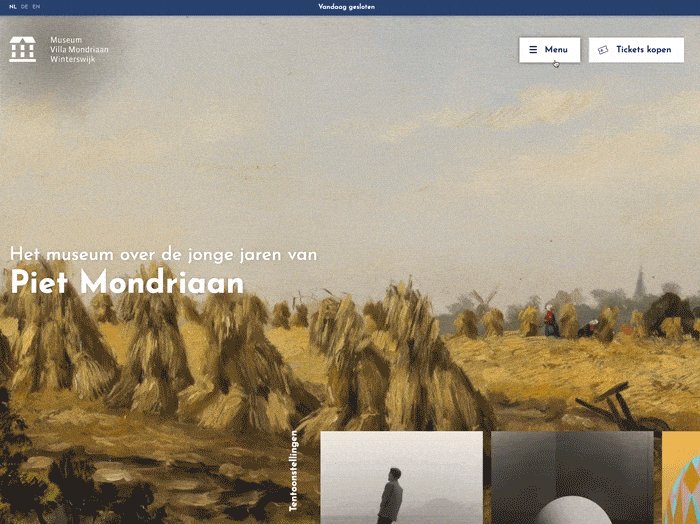
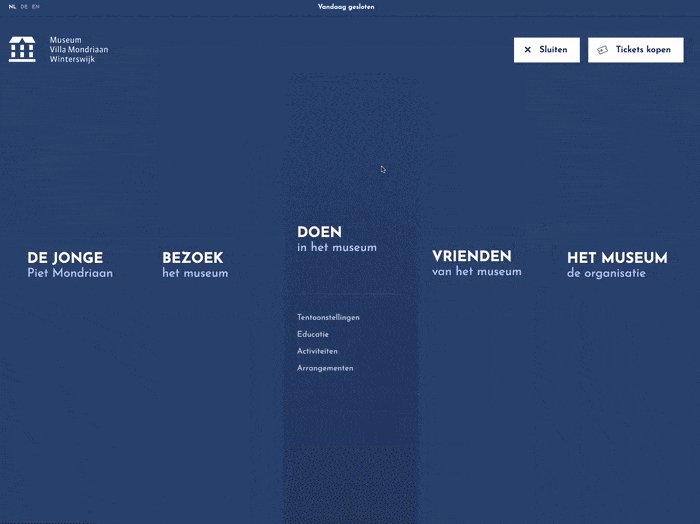
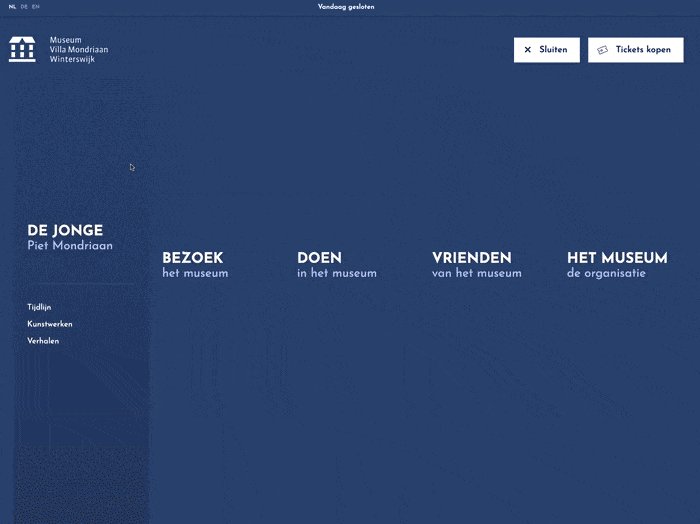
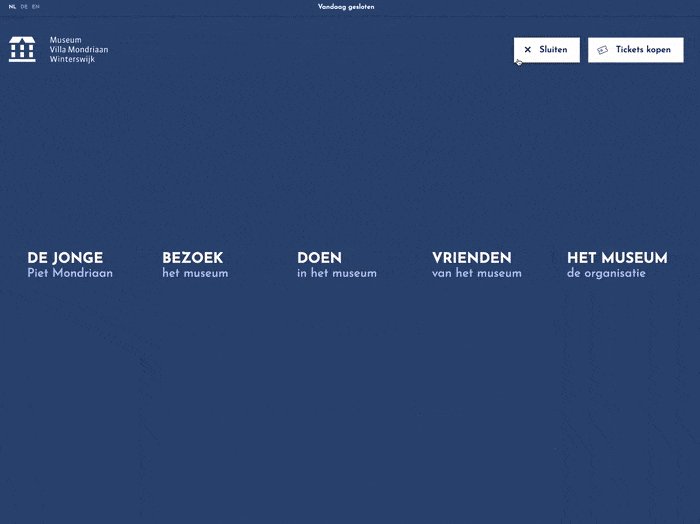
Het hamburgermenu geeft overzicht en ruimte én biedt meer ruimte voor de visuele content. Als je een nieuwe bezoeker wilt inspireren dan is dit een goede optie. Een mooi voorbeeld hiervan is de website van Villa Mondriaan.
Een bezoeker moet snel zijn weg vinden op een website. Als wij kiezen voor een hamburgermenu koppelen we de bekende drie streepjes altijd aan het woord ‘menu’. Want hoe ingeburgerd (leuke woordgrap) het ook lijkt, het is nog steeds niet voor iedereen vanzelfsprekend.
Vooral de jongere doelgroep is bekend met het menu en herkent zich hierin omdat dit vrij gebruikelijk is bij populaire apps.
Waarom kiezen voor een menu dat direct zichtbaar is?
Een belangrijk argument voor een direct zichtbaar menu is dat een bezoeker direct ziet wat je allemaal doet. Een goede opbouw van het menu helpt een bezoeker om snel de gewenste informatie te vinden en uiteindelijk makkelijk een aanvraag te doen. Want waarom zou je belangrijke onderdelen ‘verstoppen’ achter een menuknop?
Bij webshops met veel categorieën zie je vaak een zichtbaar menu terug.
Waar gaat onze voorkeur naar uit?
Stiekem gebruiken onze designers liever het hamburgermenu, zodat ze meer vrijheid hebben bij het ontwerpen van een website. Maar uiteindelijk kijken we altijd naar de doelstellingen van de website, het aanbod daarop en natuurlijk naar de doelgroep. Van daaruit gaan we aan de slag en kiezen we een menu dat het beste past. Zo zorgen we ervoor dat het design en het gebruikersgemak perfect op elkaar aansluiten. Het is niet voor niets dat Kees altijd zegt: “We gaan niet voor de mooiste website, wel voor de állerbeste”.

