Waarom wij wireframes inzetten bij een nieuwe website
Wanneer wij een website maken, dan doen we dit op basis van jouw doelstellingen en de behoefte van de doelgroep. Hierbij starten we soms eerst met wireframes. Maar wat is een wireframe precies en waarom passen wij dit toe? Wij leggen het je uit!

Als jij een nieuwe website wil met een vet design, dan ben je bij BIG FAT Internet aan het juiste adres. Maar wij doen natuurlijk veel meer dan alleen een vet design maken. Wij maken allereerst goede websites. Want een goede website draagt bij aan jouw doelstellingen en laat de bezoekers de acties uitvoeren die jij wil dat ze uitvoeren. Daarom beginnen wij in de beginfase van het ontwerp soms met een wireframe.
Een wire-wattes?
Een wireframe is een schematische weergave van een website of webpagina. Het vormt de basis, de fundering van een goede website. Een wireframe kan je het best vergelijken met een bouwtekening. Wanneer je een huis laat bouwen dan wordt er eerst een bouwtekening gemaakt. Zo kan iedereen die erbij betrokken is – de aannemer, de klant, de bouwers – direct zien wat het plan is en hoe alles is opgebouwd.
“Je herkent een wireframe aan een duidelijke structuur.”
Een wireframe bevat de belangrijkste onderdelen van de desbetreffende pagina. Het toont de opbouw en laat zien welke elementen terugkomen op de pagina. Je herkent een wireframe aan een duidelijke structuur. Vaak is een wireframe zwart-wit. Logisch, want het gaat bij een wireframe niet om het design van je website. Sterker nog, dat leidt in deze fase van de ontwikkeling alleen maar af. Bij een wireframe gaat het puur om de functionaliteit van een pagina, díé willen we laten zien aan jou of aan onze collega’s. Hier voegen we – in samenwerking met Warempel – direct korte begeleidende teksten toe bij, waaronder de zogenaamde call-to-action’s. Dankzij deze teksten weet een bezoeker precies wat die mag verwachten als die een actie uitvoert.
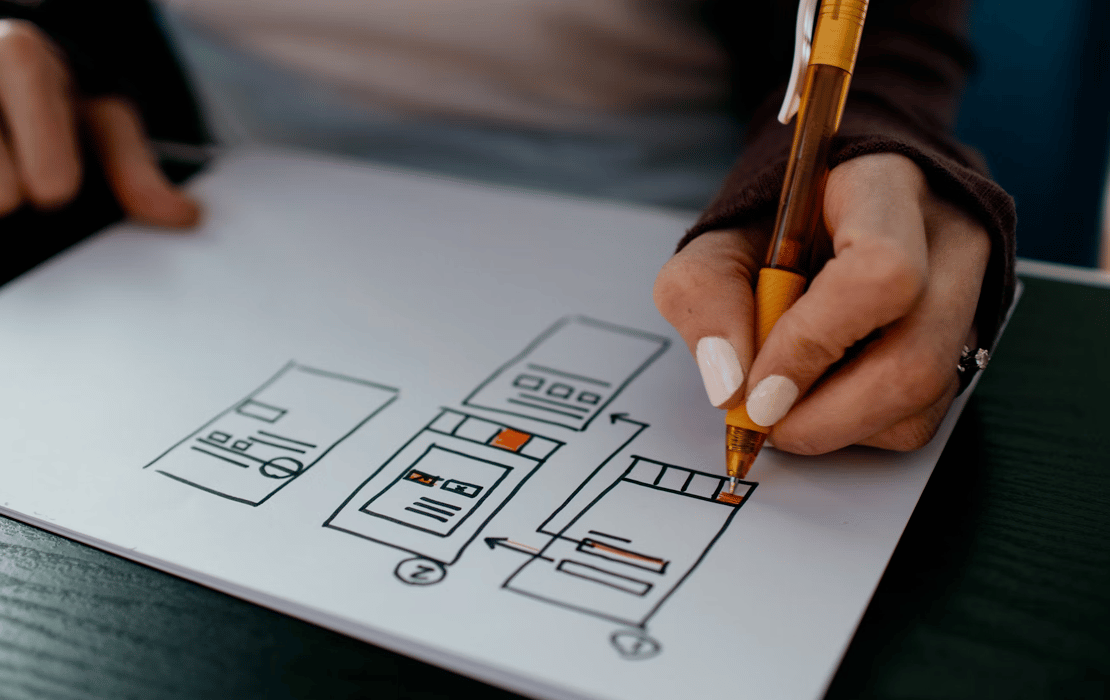
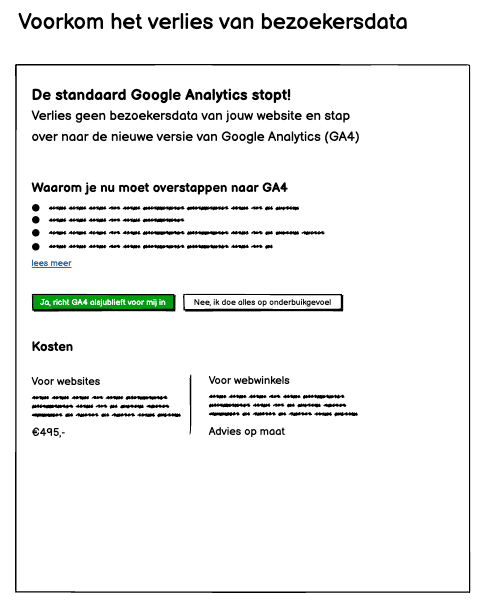
Voorbeeld van een wireframe

Hierboven zie je een wireframe dat online marketeer Niels van Booosters voor ons heeft gemaakt. Deze opzet gebruikten we later voor het opmaken en opbouwen van onze actiepagina over GA4.
De voordelen van een wireframe
Met een goed wireframe zorg je voor een ijzersterke basis van je website of pagina. Het grootste voordeel is dat je met een wireframe alleen op de inhoud focust en niet op het grafische aspect. Want of een website er mooi komt uit te zien is van latere zorg. In deze fase gaat het enkel om de opbouw van de pagina. Is die goed, staan alle elementen op de goede plek en staat het belangrijkste bovenaan?
Dankzij een wireframe zie je ook in één oogopslag alle functies van een pagina. Je ziet direct wat de call-to-actions zijn en waar ze staan, hoe de navigatie is opgebouwd en waar op de pagina links staan naar andere pagina’s. Ook zie je placeholders, dit zijn vaak rechthoeken met een kruis erdoor. Op deze plek moet uiteindelijk een foto, afbeelding of video komen. Doordat de uiteindelijke content nog niet zichtbaar is, kun je rustig kijken en bedenken of dit de plek is waar je die content wil hebben.
Een wireframe biedt je dus overzicht en geeft je rust, zodat je later in het proces (in de designfase bijvoorbeeld) de juiste keuzes kan maken. Ook hou je op deze manier meteen rekening met de microcopy.
Het begin en het eind
Het mooie van een wireframe is ook dat het in feite het begin is van website-ontwikkeling, maar dat het tegelijkertijd laat zien hoe het eindresultaat eruit komt te zien. Je hebt hierdoor altijd een bepaald doel in zicht. Een wireframe is dan ook erg gewild onder onze ontwikkelaars en designers. Door dat ze altijd kunnen terugvallen op het wireframe weten ze zeker dat ze niet afwijken van wat er was afgesproken. Maar binnen die gestelde kaders kunnen ze natuurlijk helemaal losgaan met hun creativiteit!
Is een wireframe altijd nodig?
Het is fijn dat je nu weet wat een wireframe is, maar de kans is aanwezig dat wij dit helemaal niet inzetten als wij voor jou een website maken! Hoe dat komt? Bij een website met veel functionaliteiten of bij een complexe pagina kan nog altijd het beste worden gestart met een wireframe. Maar bij websites die simpeler zijn qua opzet of bij pagina’s die al zó vaak zijn ontworpen, is het eigenlijk zonde van onze en jullie tijd om ze elke keer opnieuw in een wireframe te gieten.
Wanneer heb je geen wireframe nodig?
Neem als voorbeeld een nieuwspagina. In de meeste gevallen is dit gewoon een simpel overzicht met nieuwsberichten. Daar hoeven wij geen wireframe voor te maken. Komen er allerlei functionaliteiten bij, zoals meerdere filters en verschillende rubrieken, dan pas wordt het eigenlijk interessant om een wireframe te maken.
Wanneer heb je wel een wireframe nodig?
Vergelijk het met het ontwerp van een tuin. Als de opdracht is “maak een recht pad van de achterdeur naar de poort” dan kan je je ook zonder tekening wel inbeelden hoe het eruit komt te zien. Er kan ook weinig misgaan. Maar wordt de opdracht “maak een kronkelend pad, inclusief verlichting, van de achterdeur naar de poort”, dan zijn er al snel meer instructies nodig, omdat er anders veel verschillende variaties ontstaan. En voeg je daar ook nog een fietsenrek, drie boompjes en een struik aan toe, dan is het knap wanneer jij als opdrachtgever direct, zonder schets, een beeld krijgt van hoe het wordt en of het wel praktisch is ingericht. En juist daarom is een wireframe erg handig!
Heb je na het lezen van dit blog nog vragen over een wireframe? Bel of mail Tom, onze teamleider design. Hij kan je er alles over vertellen!

